FROM CONCEPT TO PRODUCT
SKILLDEMY LEARNING APP

Introduction:
Skilldemy empowers students to unlock their potential through a comprehensive learning platform. It provides bite-sized, engaging modules across various disciplines, catering to diverse learning needs. Educators can create and manage classrooms, interact with students, and track progress – all within a user-friendly interface.
Client:
Summary:
This case study explores the design process of Skilldemy, focusing on key decisions made to create an intuitive and efficient platform for students and educators. We delve into the impact of these design choices on user experience and overall user engagement.
My Role:
As the main designer for Skilldemy, I collaborated closely with stakeholders throughout the development process. My responsibilities encompassed user interface (UI) and user experience (UX) design, ensuring seamless interaction for both students and educators. Additionally, I played a crucial role in design decisions, branding, cross-functional communication, and aligning the project goals and values.
Problem Statement:
The current landscape of online learning platforms often presents challenges in accessibility, engagement, and effective communication. Students may struggle to find suitable modules or lack personalized guidance. Educators might face difficulties managing classrooms and fostering active student participation.
Defining the Problem:
The central focus was to create a user-centric platform that simplifies online learning. Our goal was to address the needs of both students and educators, fostering a dynamic learning environment that promotes skill development and knowledge retention.
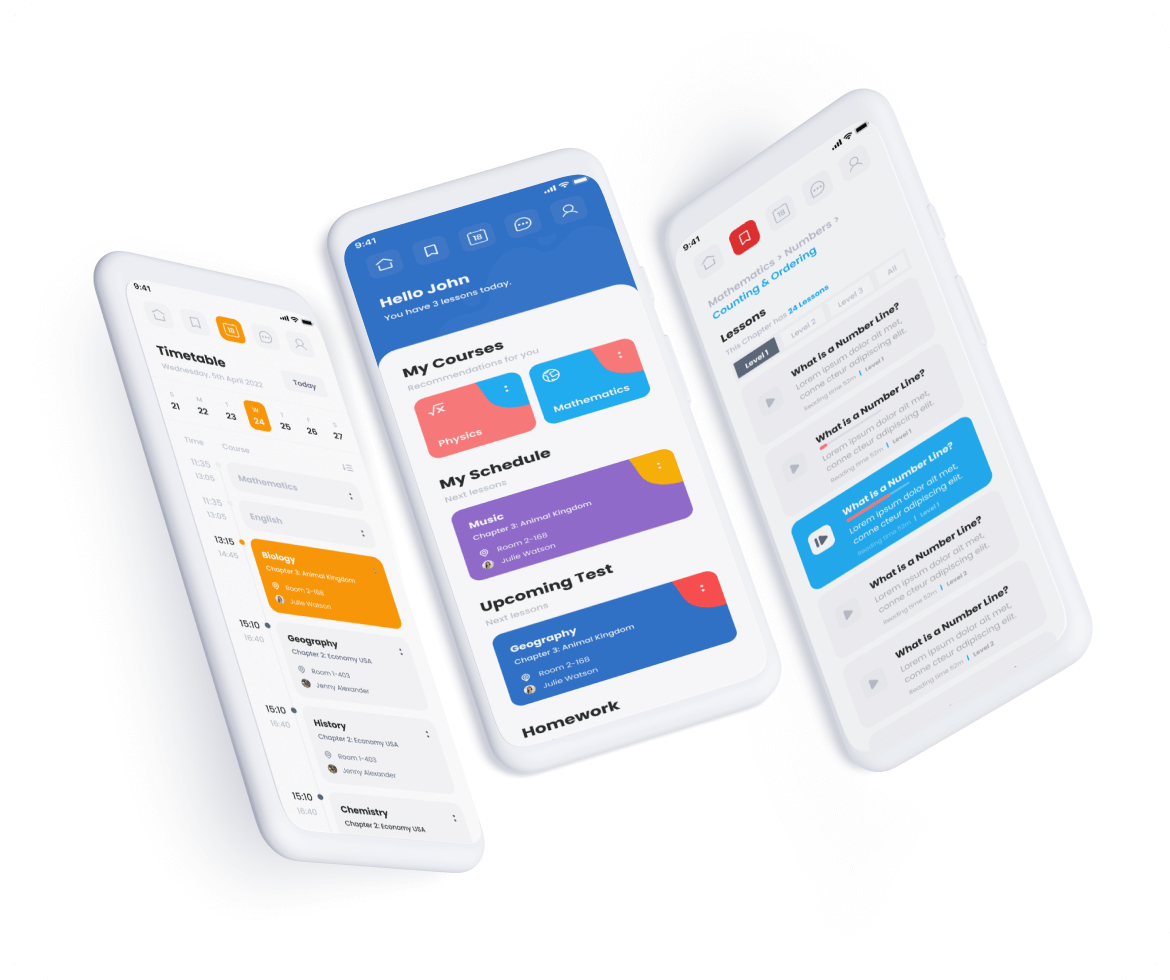
Final Designs
Here’s a detailed walkthrough of the revamped app.
The redesigned Skilldemy platform boasts a clean, modern aesthetic that prioritizes learning and engagement. By introducing scalable components, refining micro-interactions, and optimizing content placement, we enhanced the overall user experience and strengthened Skilldemy’s brand identity.

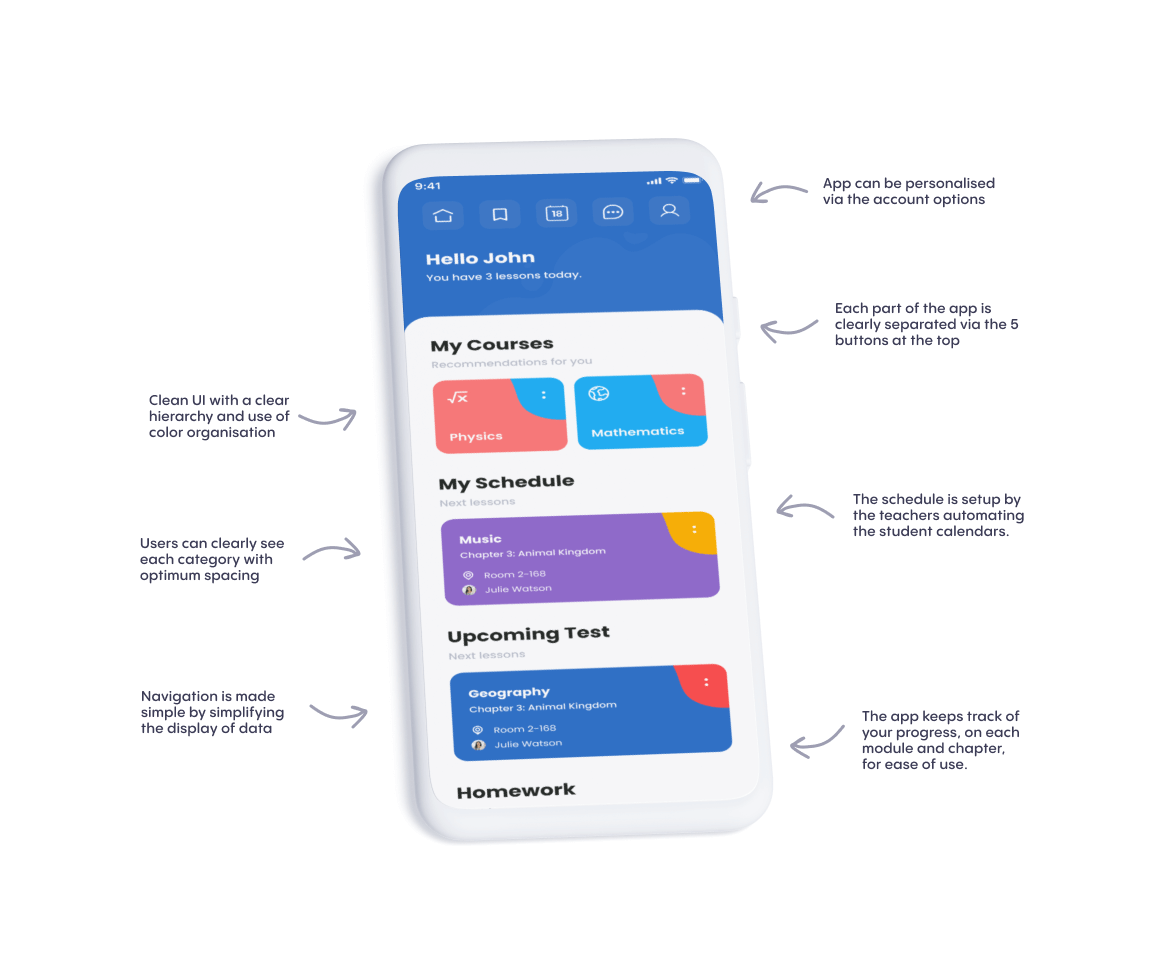
Personalised Home Screen
To enhance the learning experience, Skilldemy delivers a personalized platform. By leveraging user data and preferences, the app recommends relevant modules and creates a tailored learning journey for each individual. It also houses the users timetable, upcoming tests, and homework set by the module instructor.

Courses Tab
This tab serves as the central hub for learners to explore and access a diverse range of educational content. With intuitive filters and search functionality, users can easily discover modules aligned with their interests and goals.

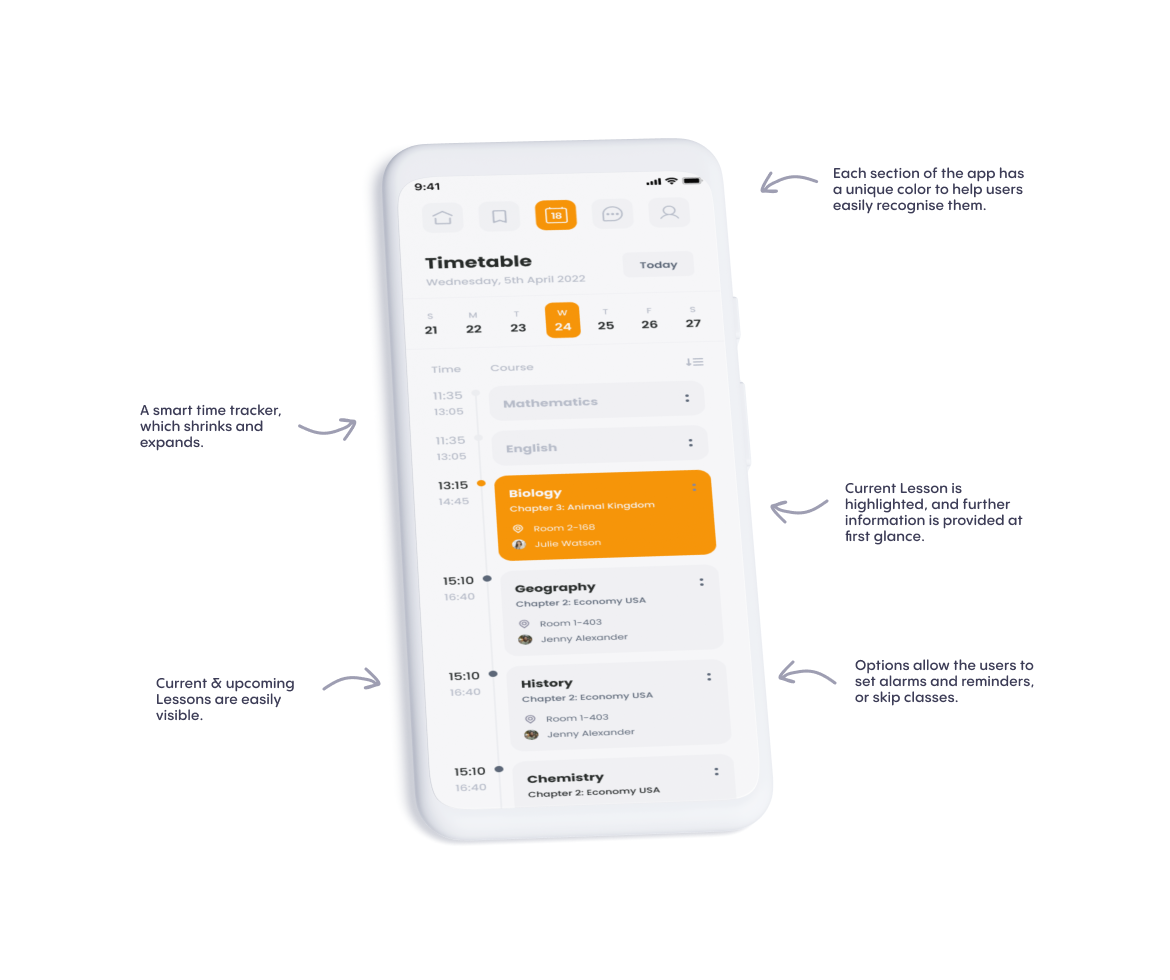
Timetable Tab
The Timetable tab provides a clear overview of a student’s enrolled courses, including schedules, deadlines, and assignments. This centralised hub helps students stay organised and manage their time effectively.

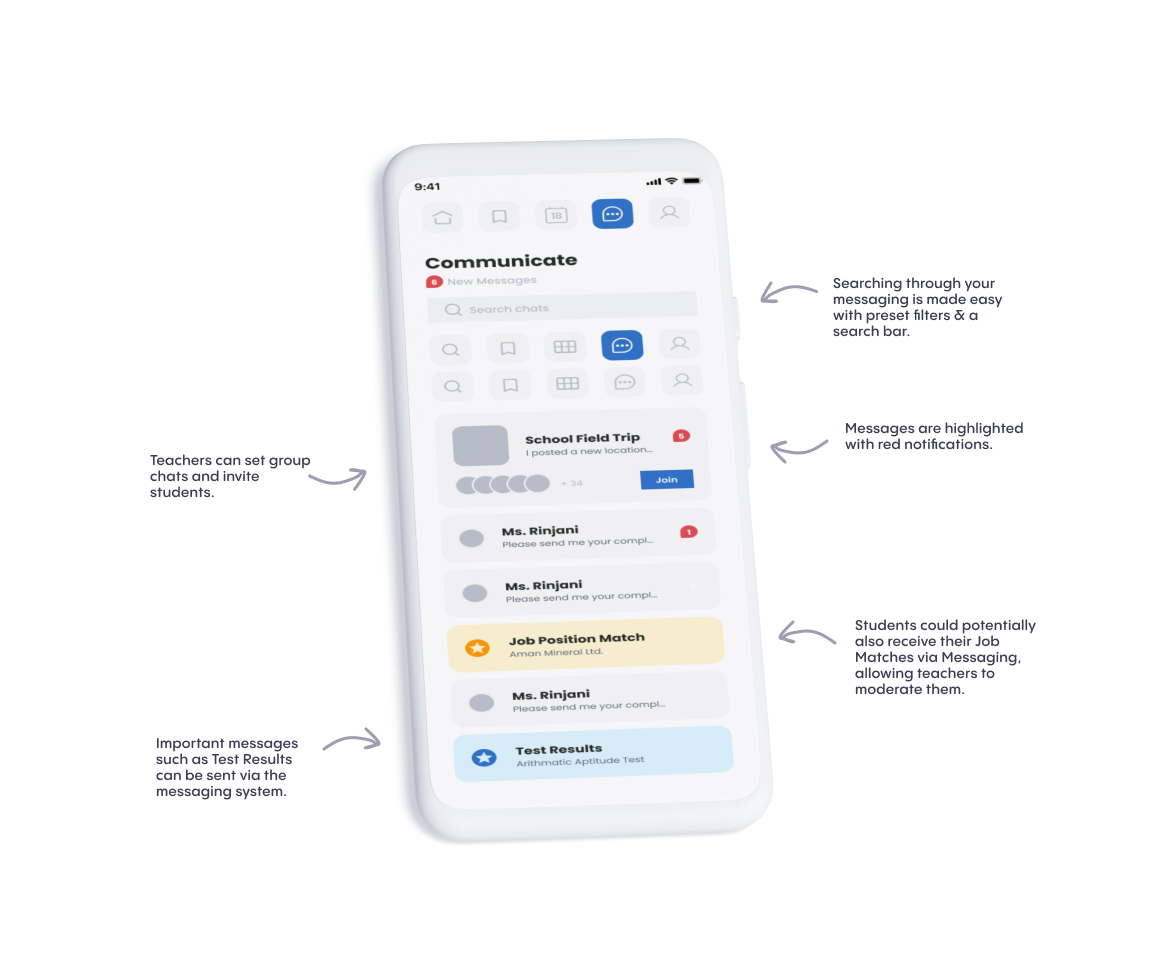
Chat Tab
The Chat tab serves as the primary communication channel within Skilldemy, enabling direct messaging between students and instructors. This feature fosters a supportive learning environment by facilitating real-time questions, discussions, and feedback.
To enhance collaboration and community building, teachers can create dedicated group chats for specific purposes. Whether it’s organizing group projects, coordinating field trips, or sharing announcements, these group chats facilitate seamless interaction among students and foster a sense of belonging

The Future of Skilldemy
While the initial launch of Skilldemy marks a significant milestone, ongoing optimisation and development are essential to maximise its impact. We will continue to refine the platform based on user feedback, incorporate emerging technologies, and expand the range of available modules.
Thank you for taking the time to learn about the Skilldemy design process. I hope this case study has provided valuable insights into my approach and the positive impact i aim to achieve.